Launch Your Products
with JITTY
JITTY is a managed cloud service provider, offering a public cloud platform that delivers functionality comparable to major public clouds but at a significantly lower cost. Our services have enabled customers to achieve savings of up to 50% for equivalent services. Coupled with more streamlined DevOps processes, JITTY not only lowers operational costs but also accelerates time to market for startups and products.





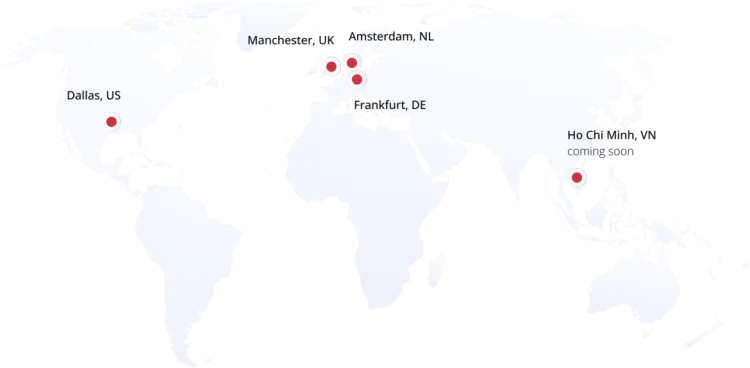
Scale Your Product
Public cloud platform is supported by certified data centers, and we’re excited to announce that new locations will be added shortly. If you require a specific location, please don’t hesitate to get in touch with us to discuss your needs.


How does it work?
Platform as a Service (PaaS) enhances development speed, cuts costs, and simplifies infrastructure management while bolstering uptime and security.
Initialize
Quickly initialize your application with our certified, pre-configured software stack templates, allowing you to get up and running in just a few minutes.
Automate
Easily set up your applications using built-in tools for deployment, continuous integration/continuous deployment (CI/CD), and automated scaling.
Innovate
Manage the full application lifecycle through a user-friendly interface. Benefit from reduced costs with our unique pay-as-you-use pricing model.
The Best Tools from the Leading
Cloud Platform
Empower Your Product’s Success: Access Essential Tools for Comprehensive Control and Management


Reach Your Digital Goals With a Solution Templates Trusted by Many Industry Experts
Reinvent Your Infrastructure
with JITTY
Ship Faster with
the Leading Cloud Platform
Accelerate your product releases with our Platform as a Service (PaaS) solutions, streamlining CI/CD processes for swift and efficient delivery of updates.
Looking for a Private Cloud Platform?
If you have unique security needs or require a cloud solution hosted within your own environment, a private cloud platform is the answer. Reach out to us to explore how our private cloud solutions can meet your specific requirements.

